
노드의 기본 모듈 - url / fs / http
1. URL 모듈
노드에서는 url 모듈을 사용하여 사이트 주소 정보를 url 객체로 만들 수 있다.
url 모듈을 사용하면 일반 주소 문자열을 url 객체로 만들거나 url 객체에서 일반 문자열로 변환하는 일을 쉽게 할 수 있다. url 모듈을 이용해 주소 문자열을 객체로 만들면 문자열 안에 있던 각각의 정보를 나누어 그 객체의 속성으로 보관한다. (ex. protocol / host / query)
따라서 요청 프로토콜이 http인지 https인지를 구별하거나 요청 파라미터를 확인하고 싶다면 url 객체가 갖고 있는 속성 값을 확인하면 된다. 아래의 코드를 보자.
Example
1 | var url = require('url'); |
- (줄 1) : url 모듈을 사용하기 위해
require()메소드를 호출했다. url 모듈을 로딩한 후url이라는 변수 할당했다. - (줄 4) :
parse()메소드를 사용해 주소 문자열을 파싱하여 url 객체를 만들었다. - (줄 7) :
format()메소드를 사용해 URL 객체를 주소 문자열로 변환했다.
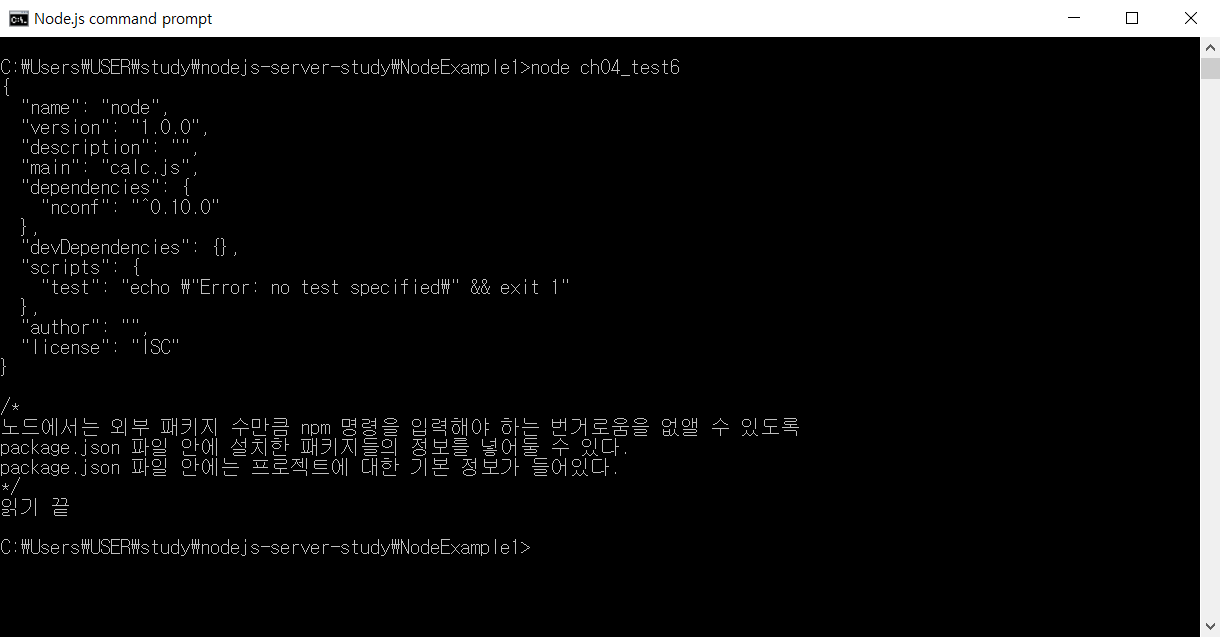
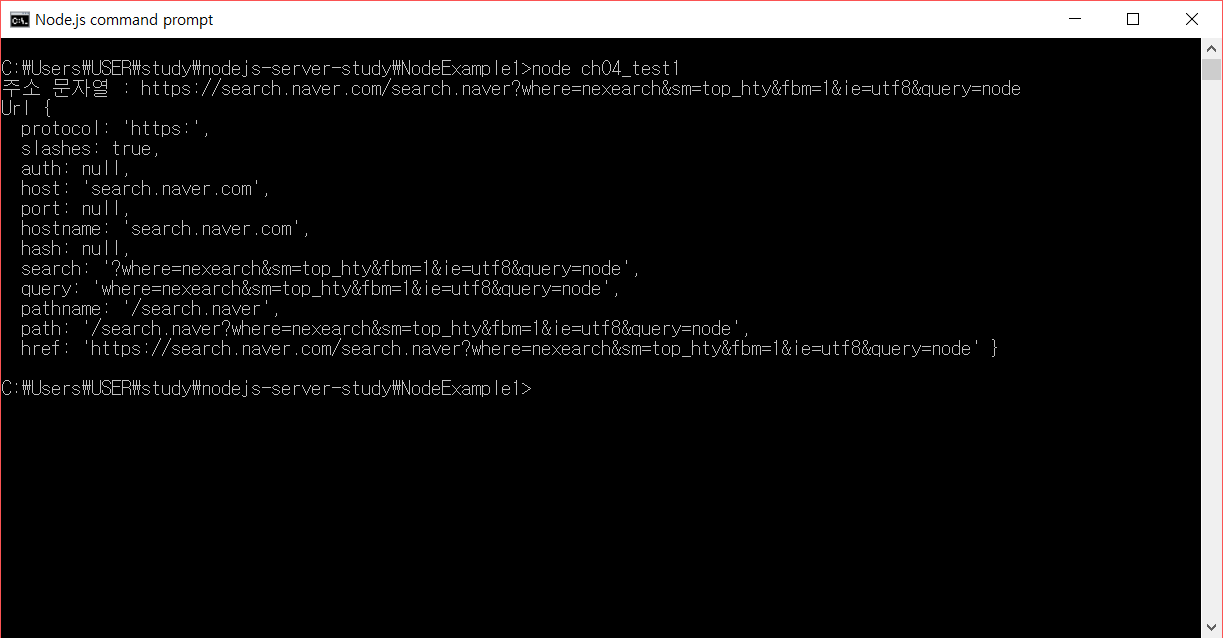
실행결과

파일을 실행하면 위와 같이 주소 문자열 정보와 URL 객체에 들어있는 속성들이 출력된다.
2. File System 모듈
fs 모듈을 사용하면 파일 시스템에 접근할 수 있다.
| readFile(filename, [encoding], [callback] | 비동기식 IO로 파일을 읽어 들인다. |
| readFileSync(filename, [encoding]) | 동기식 IO로 파일을 읽어 들인다. |
| writeFile(filename, data, encoding=’utf8’, [callback]) | 비동기식 IO로 파일을 쓴다. |
| writeFileSync(filename, data, encoding=’utf8’) | 동기식 IO로 파일을 쓴다. |
동기식 IO로 파일 읽기
1 | var fs = require('fs'); |
fs 모듈을 사용하기 위해 require() 메소드를 호출했고 readFileSync() 메소드를 사용하여 파일을 동기식 IO로 읽어드렸다.
동기식 IO로 파일 읽기 실행결과
파일을 동기식 IO로 읽어드렸기 때문에 파일을 전부 읽어서 출력한 후 ‘읽기 끝’을 출력하였다.
비동기식 IO로 파일 읽기
1 | var fs = require('fs'); |
fs 모듈을 사용하기 위해 require() 메소드를 호출했고 readFile() 메소드를 사용하여 파일을 비동기식 IO로 읽어드렸다.
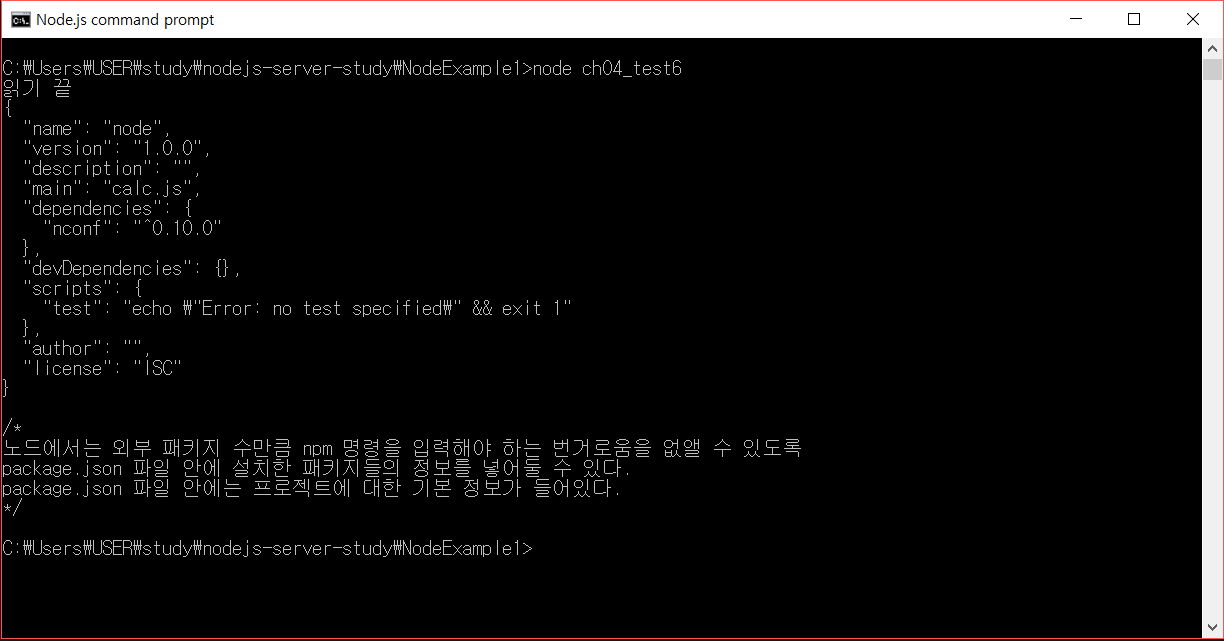
비동기식 IO로 파일 읽기 실행결과
파일을 비동기식 IO로 읽어드렸기 때문에 파일을 전부 읽기 전에 ‘읽기 끝’을 출력하였다.
이번엔 fs 모듈을 사용하여 파일을 직접 작성해보자.
비동기식 IO로 파일 쓰기
1 | var fs = require('fs'); |
fs 모듈을 사용하기 위해 require() 메소드를 호출했고 writeFile() 메소드를 사용하여 비동기식 IO로 파일에 데이터를 썼다.
파일을 직접 열고 닫으면서 읽거나 쓰기
실제로 파일을 읽거나 쓸 때는 한꺼번에 모든 데이터를 읽거나 쓰지 않고 조금씩 읽거나 쓰는 방식을 사용하는 경우도 많다. 또한 다른 곳에서 받아 온 데이터를 파일에 쓰는 경우도 있기 때문에 파일을 다루는 다양한 방식이 따로 정의되어 있다.
| open(path, flags, [mode], [callback]]) | 파일을 연다. |
| read(fd, buffer, offset, length, position, [callback]) | 지정한 부분의 파일 내용을 읽어 들인다. |
| write(fd, buffer, offset, length, position, [callback]) | 파일의 지정한 부분에 데이터를 쓴다. |
| close(fd, [callback]) | 파일을 닫는다. |
1 | var fs = require('fs'); |
파일을 열기 위해 open()메소드를 호출할 때 세 개의 파라미터가 전달되었다. 첫 번째 파라미터는 파일의 이름, 두 번째 파라미터는 파일을 읽거나 쓰기 위한 플래그이다. 대표적인 플래그의 종류에 대해 알아보자.
r |
읽기에 사용하는 플래그이다. 파일이 없으면 예외가 발생한다. |
w |
쓰기에 사용하는 플래그이다. 파일이 없으면 만들어지고 파일이 있으면 이전 내용을 모두 삭제한다. |
w+ |
읽기와 쓰기에 사용하는 플래그이다. 파일이 없으면 만들어지고 파일이 있으면 이전 내용을 모두 삭제한다. |
a+ |
읽기와 추가에 사용하는 플래그이다. 파일이 없으면 만들어지고 파일이 있으면 이전 내용에 새로운 내용을 추가한다. |
3. HTTP 모듈
http 모듈은 노드의 가장 기본적인 모듈이며, http 서버와 클라이언트를 생성하는 것과 관련된 모든 기능을 담당한다.
웹 서버의 생성과 실행
1 | //서버를 생성 |
http 모듈을 사용하기 위해 require()메소드를 호출했고 createServer()메소드를 이용해서 서버를 생성했다. listen()메소드를 이용해서 서버를 실행했고 close()메소드를 이용해서 서버를 종료했다.
response 객체
위의 예제에서 서버를 실행한 후 http://127.0.0.1:52273 에 접속해도 웹 브라우저에는 아무것도 출력되지 않을 것이다. 요청만 하고 응답을 하지 않았기 때문이다. 클라이언트에 웹 페이지를 제공하려면 응답 메시지를 작성해야 한다. 응답 메시지를 작성할 때는 response 객체를 생성한다.
1 | require('http').createServer(function(request, response) { |
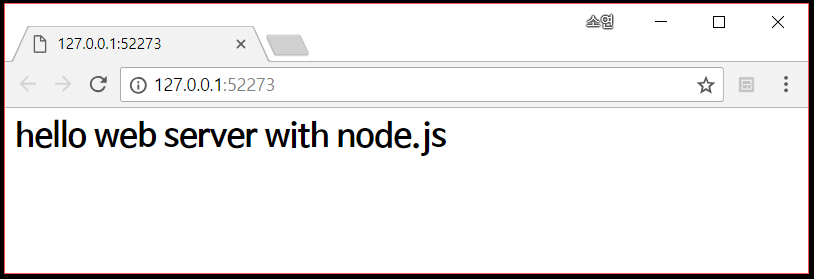
코드를 실행한 후 http://127.0.0.1:52273 에 접속하면 웹 브라우저에 아래와 같이 출력된다.
그러나 자바스크립트 파일 위에서 모든 html 페이지를 문자열로 작성하는 것은 매우 비효율적이다. 그 대신 File System 모듈을 사용하여 서버에 존재하는 html 페이지를 클라이언트에 제공할 수 있다.
File System 모듈을 사용한 html 페이지 제공
1 | //모듈을 추출한다 |
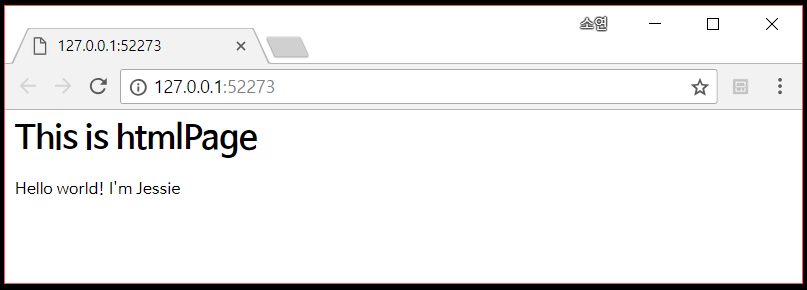
fs 모듈과 http 모듈을 사용하기 위해 require() 메소드를 호출했고 createServer()메소드로 웹 서버를 생성했다. 그 후, readFile()메소드로 htmlPage.html파일을 읽어와서 응답 메시지를 작성했다. htmlPage.html파일은 아래와 같이 작성했다.
1 | <h1>This is htmlPage</h1> |